淘宝造物节H5是什么
2023-01-11| 14:10|发布在分类/淘宝知识|阅读:46
2023-01-11| 14:10|发布在分类/淘宝知识|阅读:46

本文主题淘宝造物节H5,淘宝怎么做,淘宝问答。

淘宝造物节H5是什么?淘宝造物节H5怎么做的?很多人说淘宝造物节H5能炸了朋友圈!淘宝造物节H5效果简直不要太好。但是也还与人对淘宝造物节H5知之甚少,我们来看看淘宝造物节H5是什么?淘宝造物节H5怎么做的?
从原理上来说,开发者实际只是用了一个非常常规的展示技术,就是CSS3的空间变换命令,而这个所谓的3D场景是一个不折不扣的伪3D。实际用户们早就见过这种玩法了,只不过以前都是用在真实场景图片上,而这次是首次用在插画上,所以会给人完全不同的新鲜感。而且这支H5并不算是虚拟现实,也不能算作VRH5,真是十分糟糕的技术混淆!
全景图演示图,该H5与之原理相似

这支H5的全景图

我们通过画面的缓慢播放发现,原来背景图是一条条的,被切割了!

尤其是当你进入场景内,把画面放大时,会发现一条条接缝,这就让我们更确信了一个判断,而当通过后台把元素罗列出来时,就一目了然了!

不仅仅是主背景,就连其它画面元素也都被切割成了类似样式,这又是为什么呐?

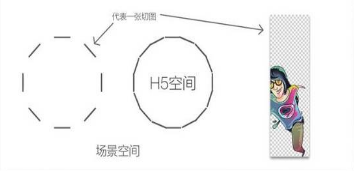
其实这就是CSS位置变换命令的一个巧妙用法,开发者将所有的图等距离大小切割成了一条条,并把它们围成一个圆形,这样在体验上就创造了一个空间。利用一些算法和简单技术就创造了比较丰富的视觉表现,这真是非常聪明的用法!
H5空间原理的示意图

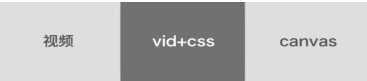
但问题又来了!一般情况下,想要在H5上实现真实3D展示,需要借助webGL这种编辑方式,而想绕过这个技术壁垒的话,常规有以下三种方式:(视频、div+css、canvas)
视频、div+css、canvas

视频做成3D糊下群众,这个很好理解。但我们通常又会认为canvas相比div+css是更好的解决办法,并且效率更高。可以处理数量更大的素材,并且不耗费请求数量,那么为什么开发者会选择div+css呐?
淘宝造物节H5是什么?淘宝造物节H5怎么做的?看完那个幕思城网带给大家的淘宝造物节H5的介绍,大家有没有对淘宝造物节H5哟更深的了解呢?借继续关注幕思城网,看更多精彩内容。
幕思城为您更新最近最有用的电商资讯、电商规则淘宝造物节H5,淘宝怎么做淘宝问答。了解更多电商资讯、行业动向,记得关注幕思城!
这个问题还有疑问的话,可以加幕.思.城火星老师免费咨询,微.信号是为: msc496。